ルーティングとは?
Flaskのルーティングとは、URL(エンドポイント)と処理(関数)を結びつける仕組みのことです。Webアプリでは「どのURLにアクセスしたら、どのページを表示するか?」を決める必要がありますが、それを実現するのがルーティングです。
例えば、
from flask import Flask
app = Flask(__name__)
@app.route("/")
def home():
return "Hello, Flask!"
if __name__ == "__main__":
app.run(debug=True)
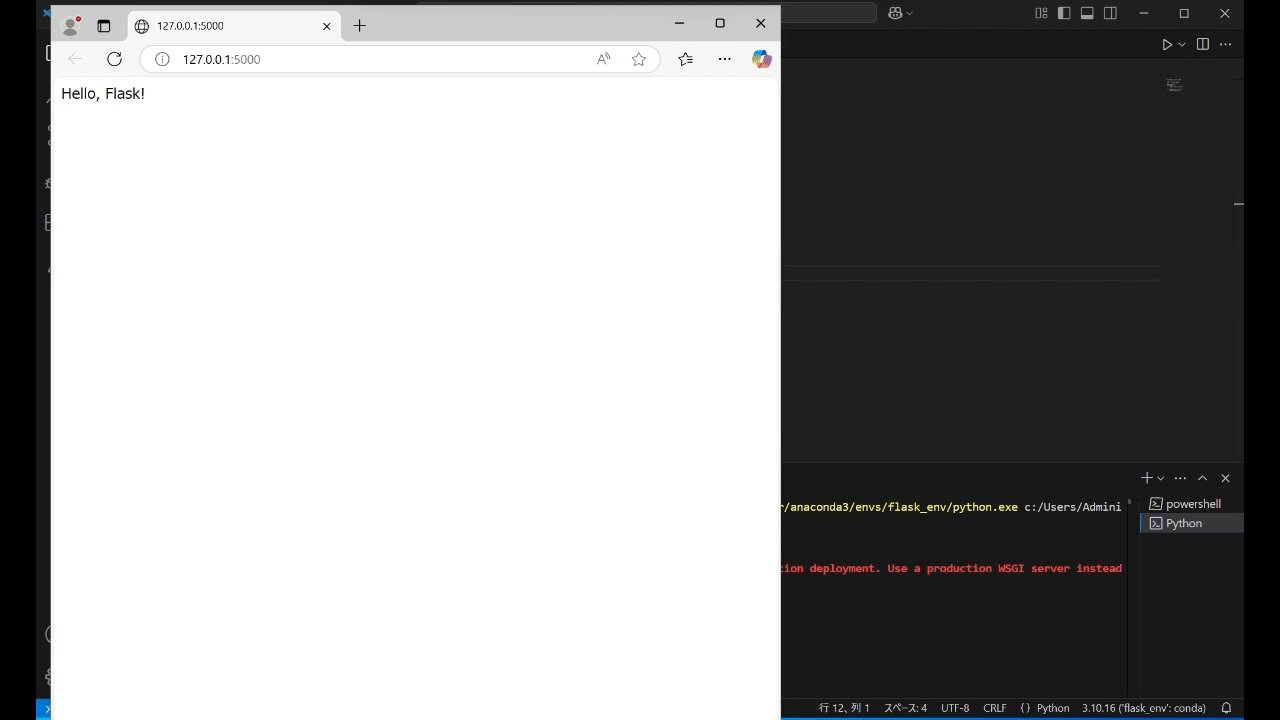
このコードでは、@app.route('/') ではルートURL(/)にアクセスした際の処理を定義しています。ブラウザで http://127.0.0.1:5000/ にアクセスすると、”Hello, Flask!” という文字列が表示されます。
これだけど上手く頭の中で、整理できないと思いますので、一つ一つのコードを詳細に解説していきます。
from flask import Flask
Flask クラスをインポートすることで、FlaskのWebアプリを作成できるようになります。
Pythonの標準ライブラリにはFlaskは含まれていないため、事前にインストールが必要ですが、、前の記事を見ている人はAnacondaを利用しているためこの過程は必要ありません。もしAnacondaのダウンロードがお済でない方は下の記事からご覧ください。

app = Flask(name)
Flaskは __name__ を受け取ることで、アプリのルートディレクトリ(アプリの基準となるフォルダ)を決定します。
これにより、Flaskは 「このPythonファイルがどこにあるのか」 を知ることができます。
Flask(__name__) を使うことで、Flaskは適切なディレクトリ構造や動作を理解し、スムーズに動作するようになっています。
@app.route(“/”)
def home():
return “Hello, Flask!”
このルートにアクセスすると、home() 関数が実行され "Hello, Flask!" が返されます。
return の内容は HTTPレスポンスとしてクライアント(ブラウザ)に送信 されます。
Flaskの@app.routeデコレーターは、Flaskアプリケーションのルート(URLパス)と、特定の関数を結びつけるために使用されます。このデコレーターは、URLにアクセスしたときにどの関数を実行するかをFlaskに指示する役割を担っています。
if name == “main“:
この if 文があることで、 このスクリプトが直接実行された場合のみ app.run() が実行され、サーバーが起動します。
(他のファイルから import された場合は、サーバーは起動しません)
app.run(debug=True)
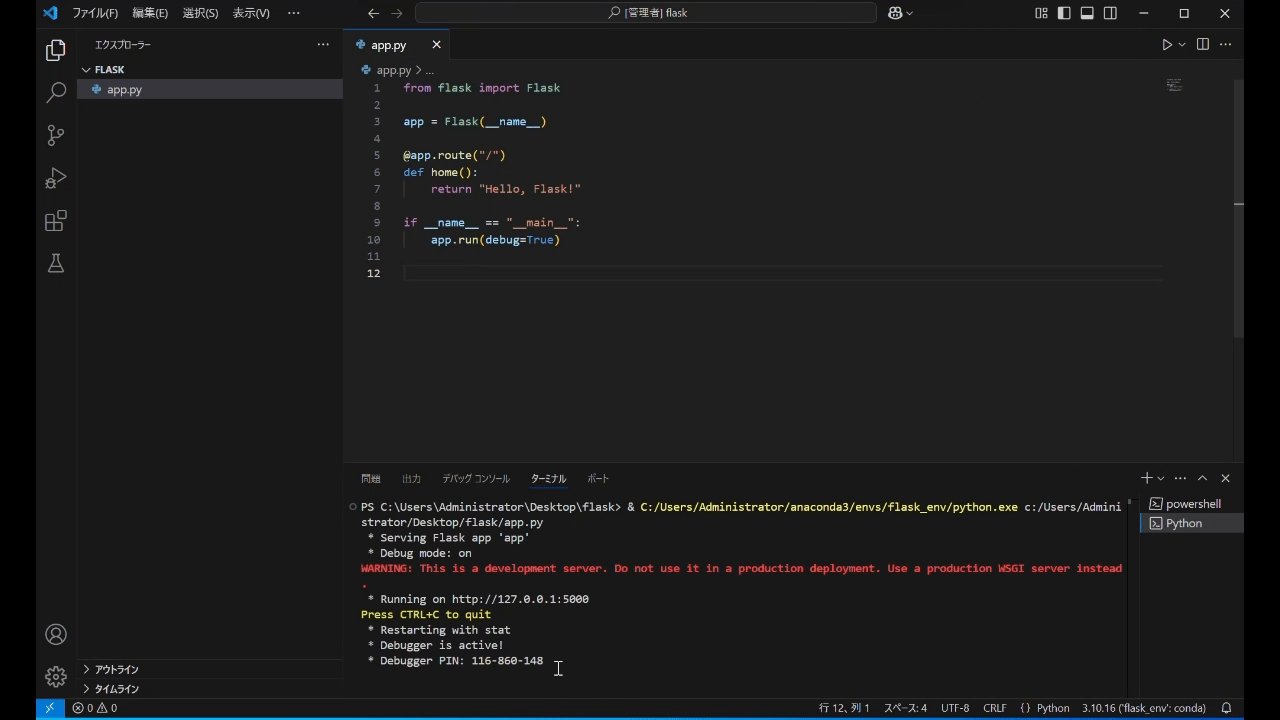
app.run() を実行すると、Flaskの開発用サーバーが起動します。
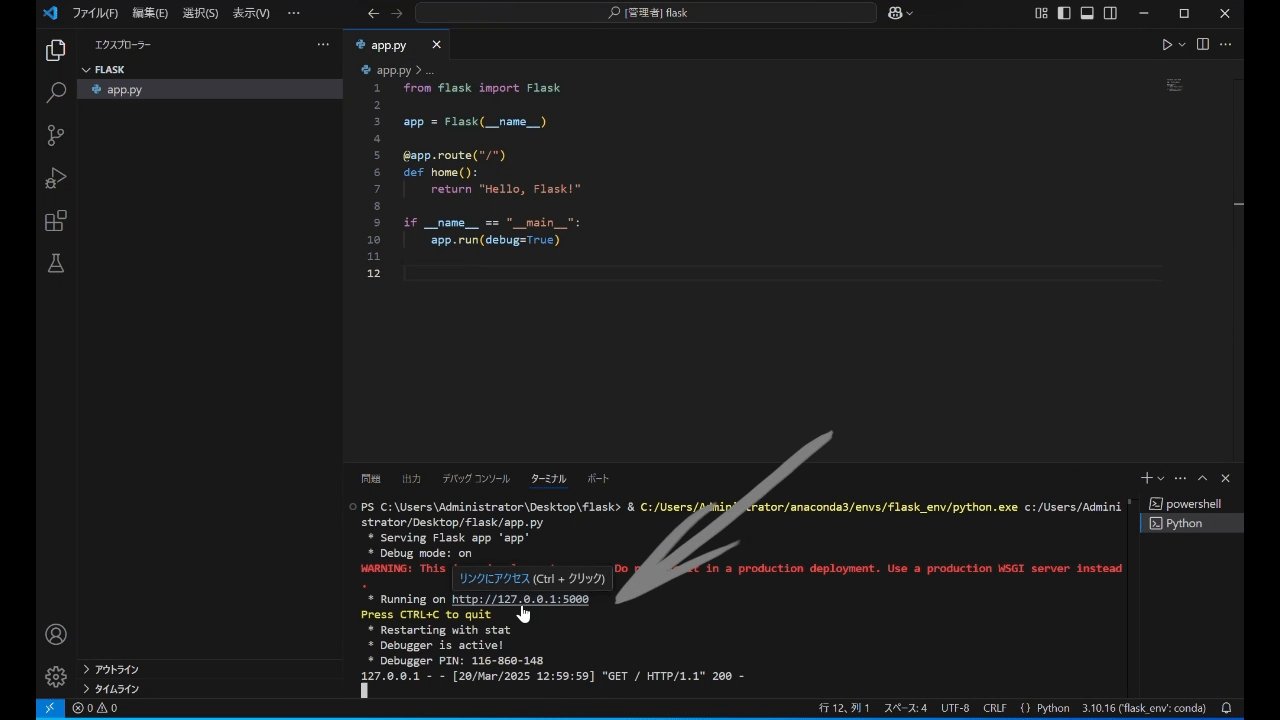
このとき、Flaskはデフォルトで http://127.0.0.1:5000/ を使用します。
host="127.0.0.1"→ ローカルホスト(自分のPC内)だけでアクセス可能port=5000→ 開発用サーバーのポート番号
- ちなみに
debug=Trueにすると、以下の機能が有効になります。 - 自動リロード(コードを変更するとサーバーが自動で再起動)
- デバッグモード(エラー時に詳細な情報が表示され)
実際に起動してみよう

右上の▶を押してもらうとhttp://127.0.0.1:5000/ と出るはずですので、それをCtrlを押しながらクリックするとブラウザで表示されます。
@app.route("/")は@app.route("/ssssss")や@app.route("/testtest")などと自由にしてもいいかという疑問が一人でも出た人用に解説しておくと
最初に @app.route("/") を設定する理由は、アプリのメインページ(ルートページ)を定義するため です。
例えば、
- Googleのホームページ →
https://www.google.com/ - YouTubeのホームページ →
https://www.youtube.com/ - Amazonのホームページ →
https://www.amazon.co.jp/
これらのURLはすべて /(ルートURL) でアクセスできるようになっていますよね。ローカルホストのhttp://127.0.0.1:5000のメインページであるhttp://127.0.0.1:5000/となるように @app.route("/")
としているわけです。
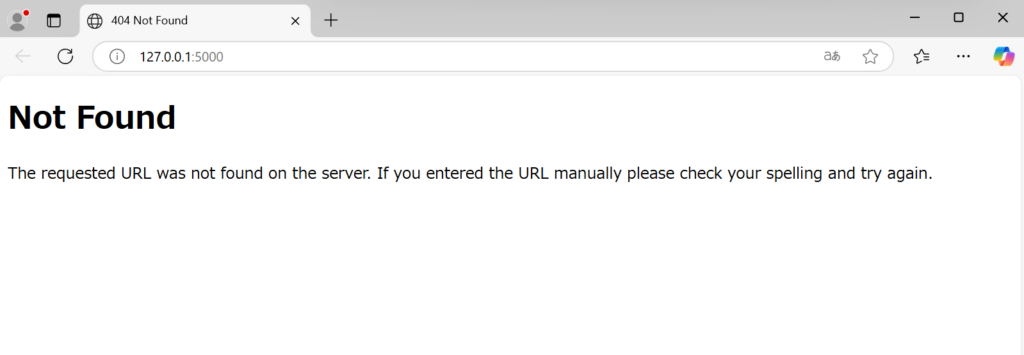
試しに@app.route("/")を消して、@app.route("/testtest")と書き直して実行してもらったらわかるんですが

このように、もし @app.route("/") がない状態で、ブラウザで http://127.0.0.1:5000/ にアクセスしても 「Not Found」 になります。皆さんがamazonにアクセスしたいとき、URLをamazon.co.jp/などと書いて飛ぼうとしたときメインページなかったら困りますよね。なのでメインページに関しては必ず@app.route("/")を指定するようにしてください。







